Small Business Digital Marketing Strategies to help you grow your business and increase sales
- Results-driven online marketing strategy to increase your rankings and grow your digital footprint
- SEO-optimized design and development of your small business website — your digital storefront
- 10+ years of experience helping small businesses grow in the digital space
- VIP client experience, transparent communication & consistently delivering high-quality work
WHAT DOES YOUR BUSINESS NEED TODAY?
Hi, I’m Joanna and I’m a Colorado-based freelance marketing consultant helping small business owners since 2009!
I specialize in creating cohesive marketing strategies that help small businesses fulfill their specific marketing goals and improve their bottom line.
Whether you’re just starting out or want to take your business to the next level, I offer a comprehensive suite of Small Business Digital Marketing services. From building a search engine-optimized website and creating engaging content to developing a social media marketing plan, I work closely with clients to create a marketing strategy that will meet your specific needs and fulfill your business goals!

Comprehensive Marketing Strategies Tailored To Your Business
Why Invest in a Digital Marketing Strategy For Your Small Business
In today’s digital age, where consumers are increasingly online, investing in digital marketing is not just an option but a necessity for small businesses to thrive, connect with their audience, and remain competitive in the marketplace. The key to creating a successful digital marketing campaign is the ability to lower your cost per acquisition (CPA) and maximize your return on investment (ROI). This is where a targeted, comprehensive strategy shines!

With a cohesive digital marketing strategy for your small business, my goal is to guide your potential customers from learning about your company to becoming loyal customers. This will not only boost your visibility but also foster long-term customer relationships, thereby achieving sustained growth and success in a competitive marketplace.
- First, we build a strong online presence and brand identity through website development, compelling content, and robust social media profiles.
- Then, we attract the right audience through targeted advertising, SEO, and content marketing.
- Next, we engage the prospective clients with valuable, relevant content, nurturing relationships and trust.
- Finally, we convert these engaged leads into loyal customers through compelling offers and tailored solutions, then continue to nurture these relationships to attract repeat business.
Ready for your digital marketing consultation?
Choose BOCO Creative as Your Freelance Marketing Consultant
While you could hire multiple service providers, each with their own specialty be it web design or social media marketing, there are many benefits of having all your marketing efforts handled under one roof.
As a freelance marketing consultant with over 10 years of experience in all aspects of digital marketing, I understand the importance of a cohesive and unified marketing strategy. From a more consistent brand image and messaging across various channels, to offering cost-effective solutions, eliminating the need to manage multiple vendor contracts and expenses, to developing a deep understanding of your business and aligning strategies with your unique goals, there are many benefits.
Bottom line: Having a single point of contact simplifies the process, fosters efficiency, and promotes a more holistic approach to achieving your digital marketing objectives.
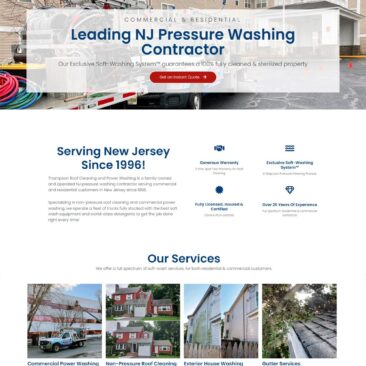
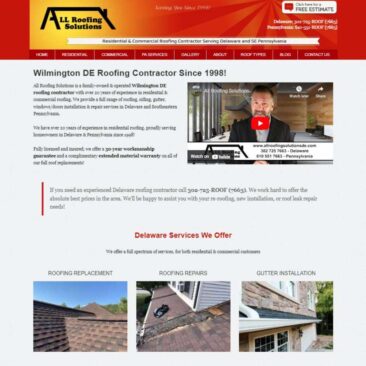
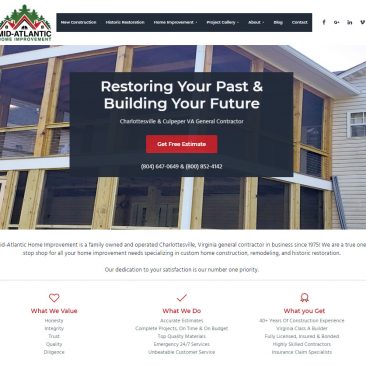
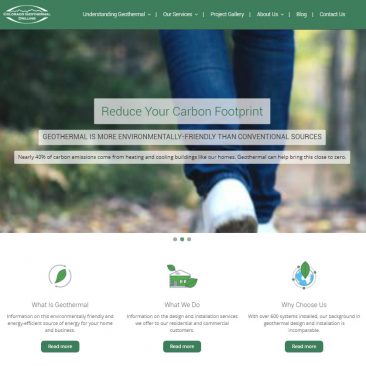
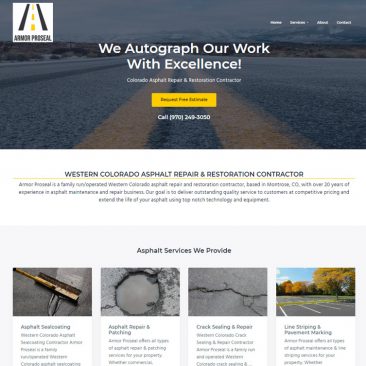
Portfolio
Latest From The Blog
Building Your Online Presence: The Power of Quality Content Strategy
In the vast digital landscape, where businesses vie for attention and consumer trust, your online marketing strategy stands as the cornerstone of success. At its heart lies a quality content strategy, serving as... READ MORE
Local SEO For Contractors: a Powerful Game Changer For Your Business
Local SEO for contractors is a marketing strategy for optimizing your online presence for location-specific searches. It ensures that your business shows up prominently in search results when potential customers in your area... READ MORE
Get Your Free Website Audit From BOCO Creative
Is your website living up to its full potential? Unlock its power with a FREE website audit from Boco Creative! Are you a local contractor, service provider, or small business owner struggling with... READ MORE
6 Steps to Optimizing a Local Contractor Website for Better SEO
Optimizing a local contractor website for better SEO is the key to enhanced local search visibility and accelerated business growth in today’s digital landscape. Are you a local contractor looking to boost your... READ MORE